
Cloudflare Pages로 Next.js 프로젝트 배포하기
Next
2025-05-15
Cloudflare Pages로 Next.js 프로젝트를 배포하는 방법을 알아봅니다.
Cloudflare Pages 공식 문서를 바탕으로 작성되었습니다.
Contents
- next-on-pages 설치
- wrangler.jsonc 파일 추가
- next.config.mjs 파일 수정
- package.json 파일 수정
- .nvmrc 파일 추가
- Cloudflare 접속
next-on-pages 설치
pnpm add --save-dev @cloudflare/next-on-pagesCloudflare Pages에서 Next.js를 배포하기 위해서는 next-on-pages를 설치해야 합니다.
wrangler.jsonc 파일 추가
wrangler.jsonc
{
"name": "my-app",
"compatibility_date": "2024-09-23",
"compatibility_flags": [
"nodejs_compat"
],
"pages_build_output_dir": ".vercel/output/static"
}그리고 wrangler.jsonc 파일을 추가합니다. wrangler.jsonc를 통해 Pages 프로젝트를 구상하고, 바인딩을 통해 액세스할 수 있는 리소스를 정의합니다.
next.config.mjs 파일 수정
next.config.mjs
import { setupDevPlatform } from '@cloudflare/next-on-pages/next-dev';
/** @type {import('next').NextConfig} */
const nextConfig = {};
if (process.env.NODE_ENV === 'development') {
await setupDevPlatform();
}
export default nextConfig;다음으로 next.config.mjs 파일을 수정합니다.
package.json 파일 수정
package.json
"scripts": {
"pages:build": "pnpm dlx @cloudflare/next-on-pages@1",
"preview": "pnpm run pages:build && wrangler pages dev",
"deploy": "pnpm run pages:build && wrangler pages deploy"
}그리고 package.json 파일을 수정하여 배포 명령어를 추가합니다.
.nvmrc 파일 추가
.nvmrc
20그리고 .nvmrc 파일을 추가하여 사용할 Node.js 버전을 지정합니다. Pages를 사용하기 위해서는 20이상의 Node.js 버전이 필요합니다.
Cloudflare 접속
이제 Cloudflare 계정에 접속하여 배포를 진행합니다. 저는 GitHub에 Project를 올렸다고 가정하고 진행하도록 하겠습니다.
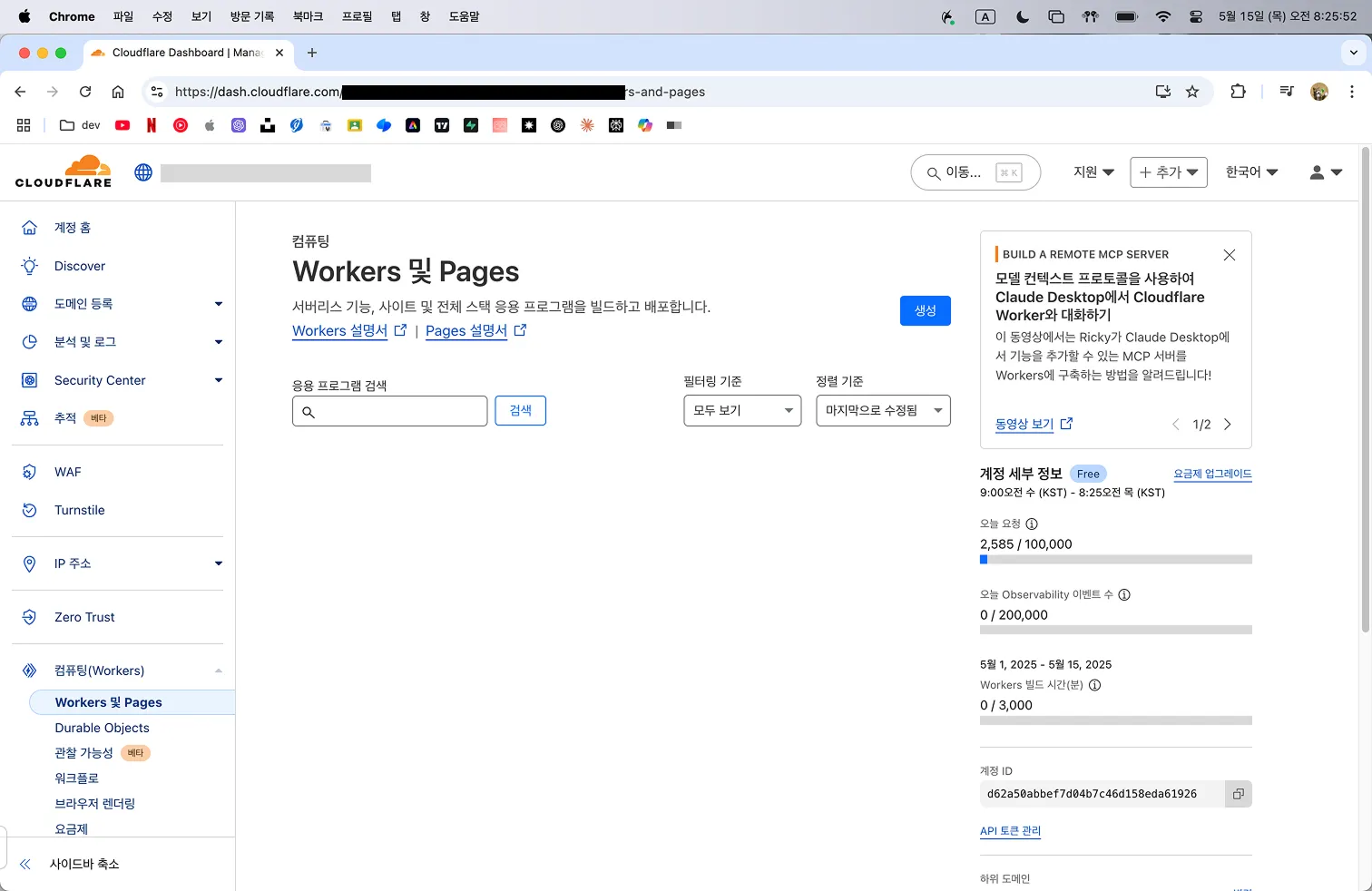
우선 Workers 및 Pages 탭에 들어갑니다.

그리고 상단의 생성 버튼을 눌러줍니다.

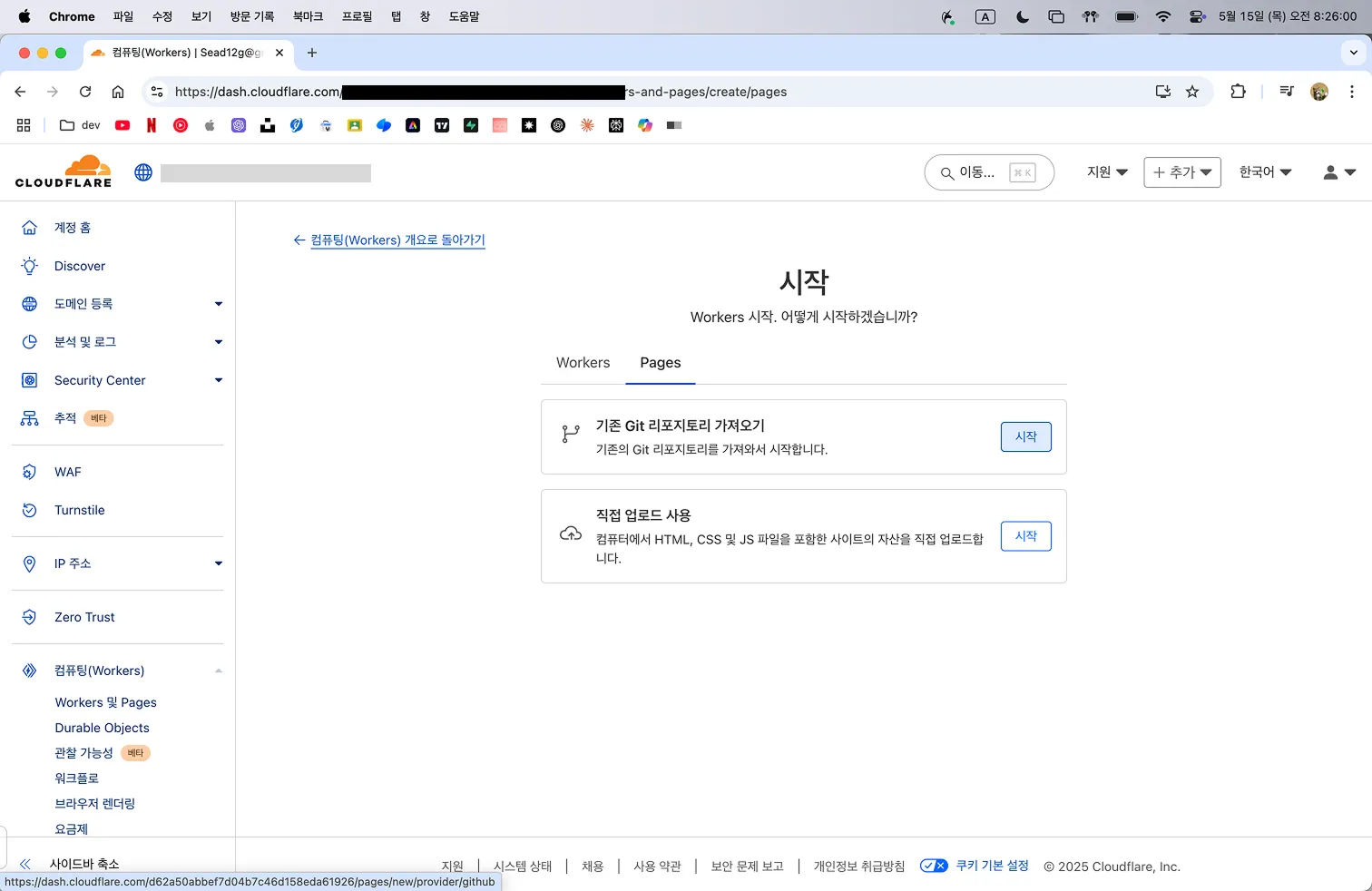
그리고 Pages를 선택한 뒤에 기존 Git 레포지토리 가져오기를 선택합니다.

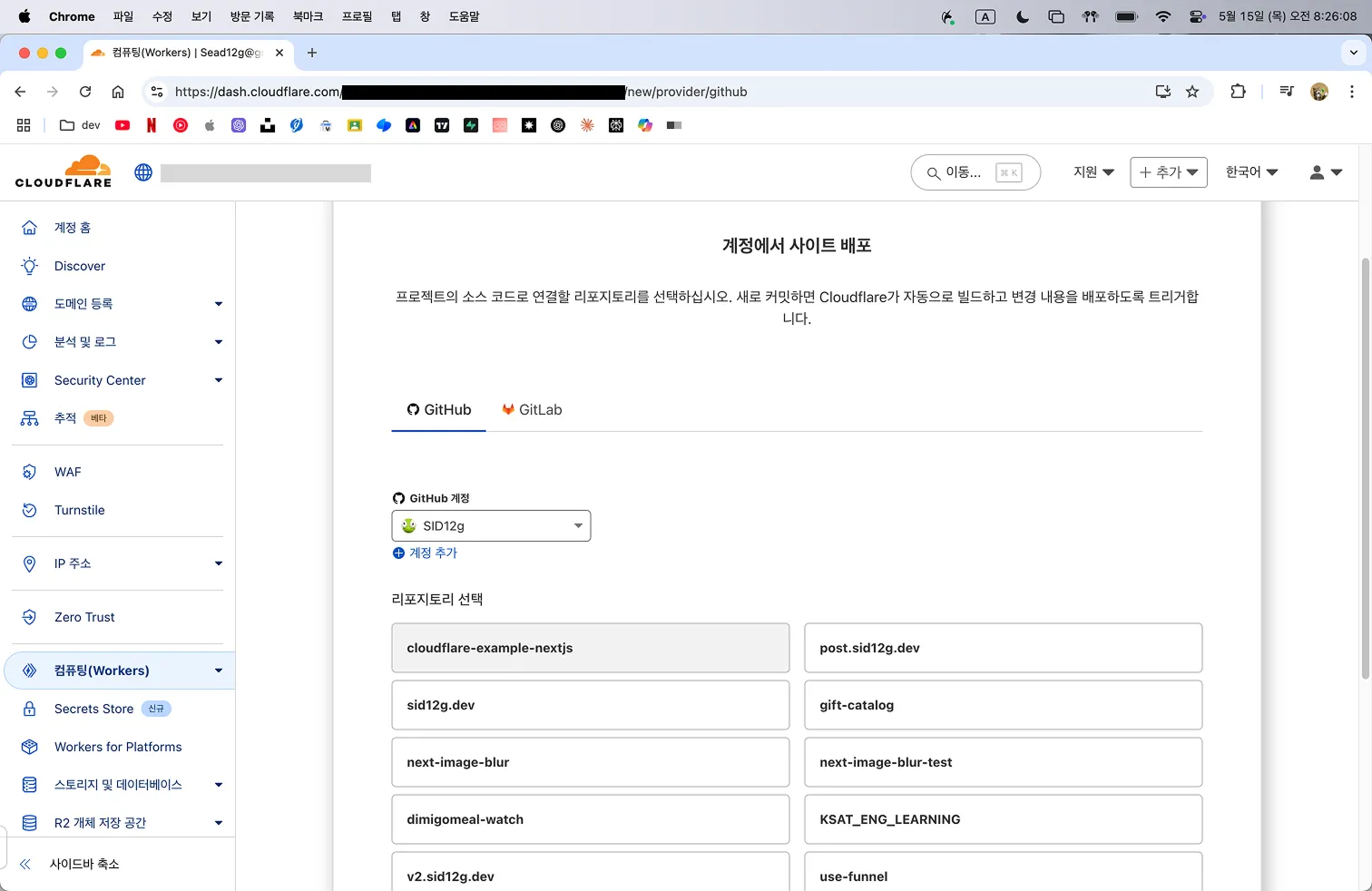
그리고 가져올 GitHub 레포지토리를 선택합니다.

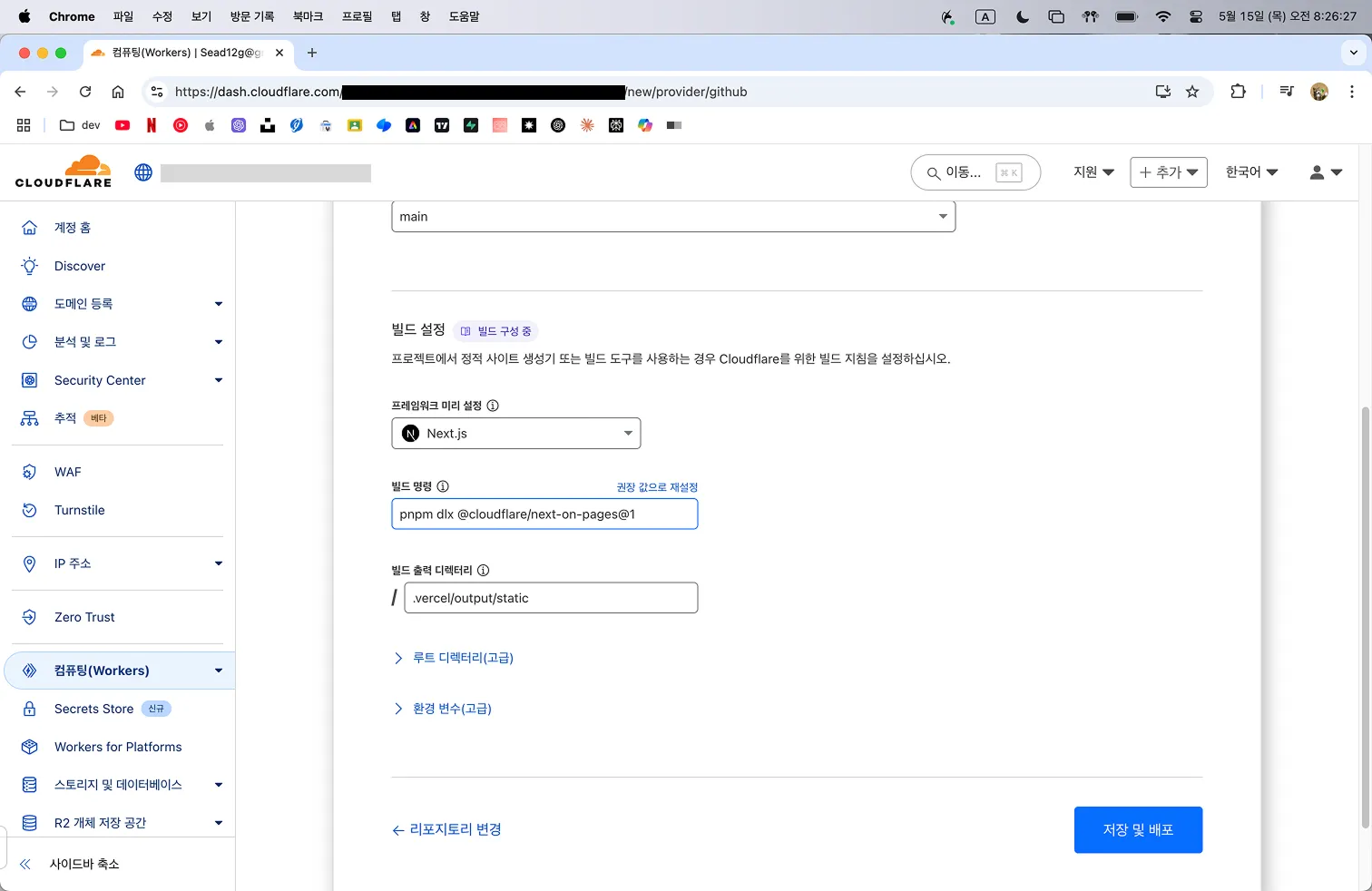
그리고 프레임워크와 빌드 명령어를 맞게 설정해줍니다.

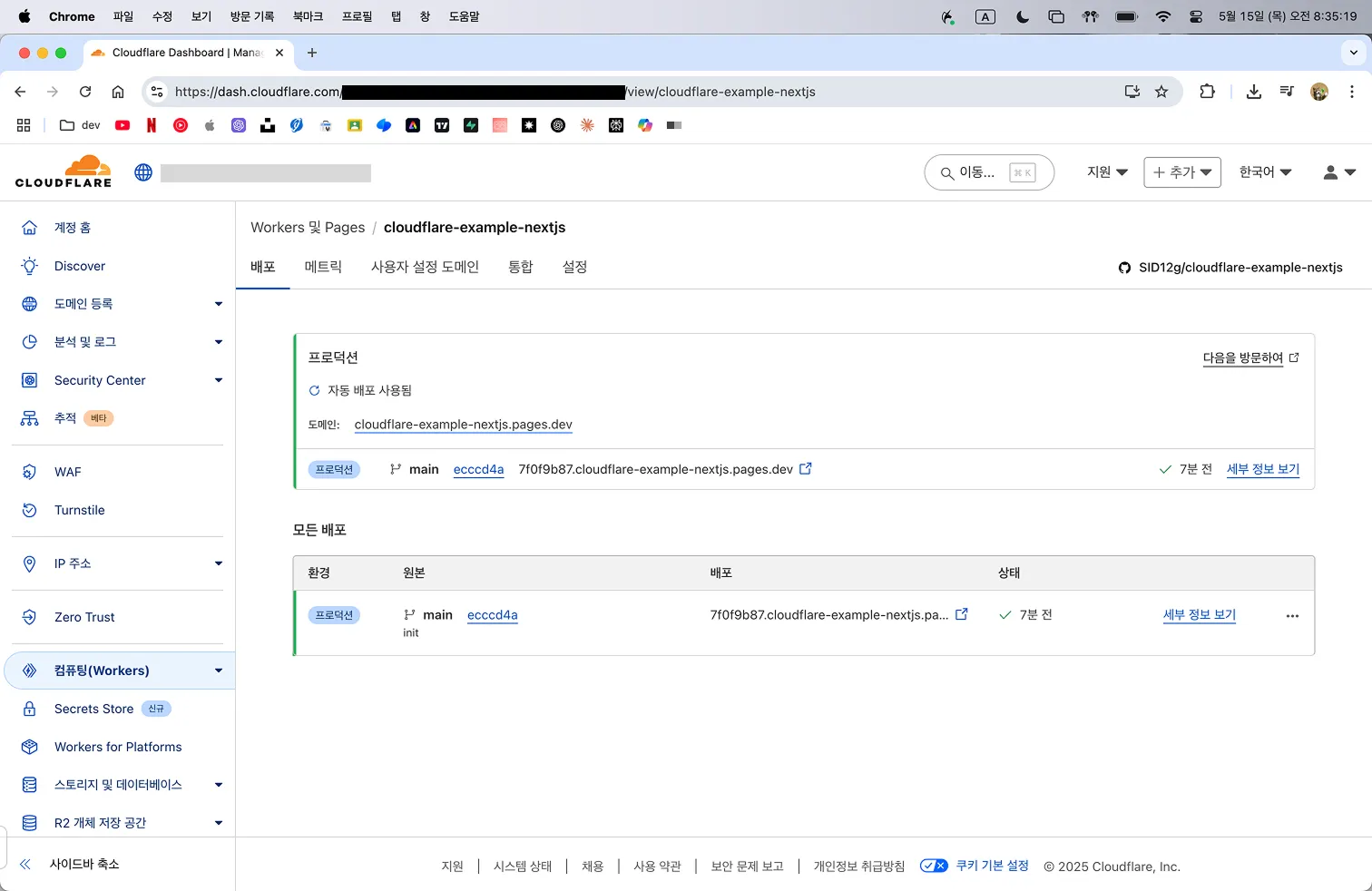
이후에 배포가 완료된 것을 확인할 수 있습니다.